Gamify
therapy with
echo's awakening
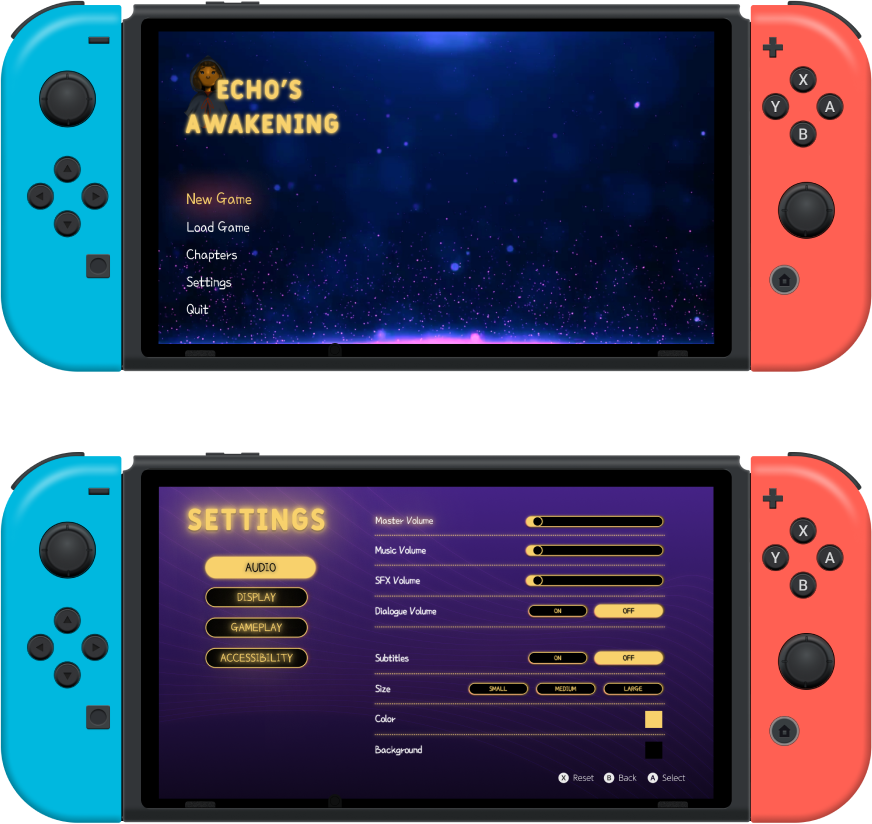
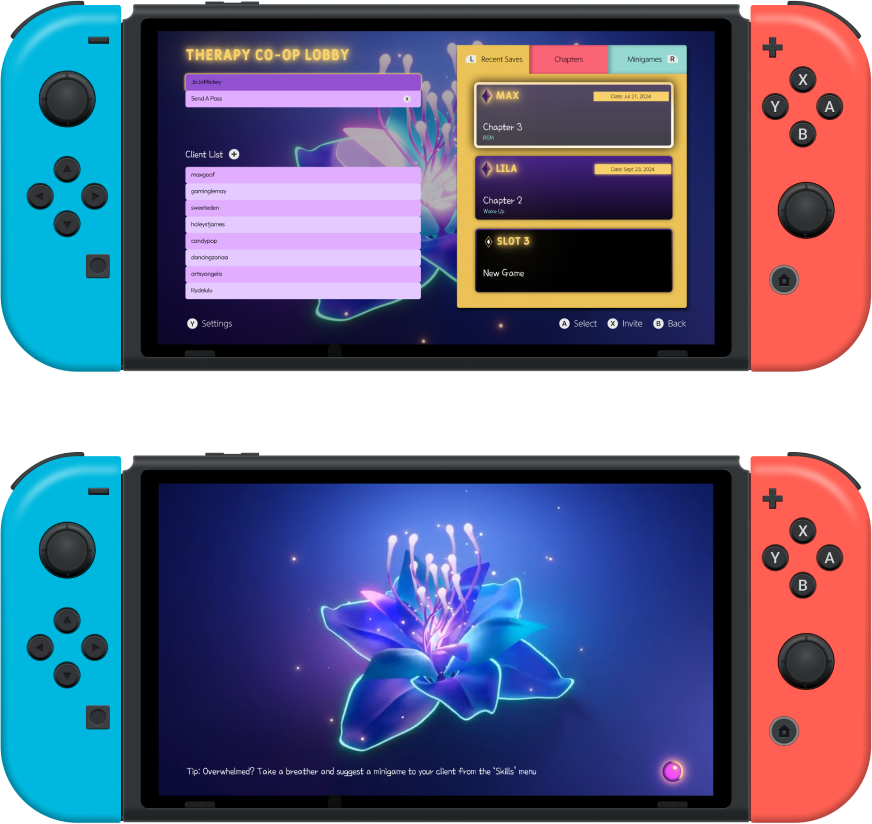
An interactive video game prototype for the Nintendo Switch where therapists and clients journey together to learn and practice essential coping skills for real-life challenges.
| Role | Timeline | Skills | Tools |
|---|---|---|---|
| UX Designer Accessibility Lead |
Jan - April 2024 | User Research UI/UX Design Prototyping |
Figma FigJam Blender |
Project Overview
Echo’s Awakening is a Nintendo Switch game design that aims to help users passively learn therapeutic coping skills to transfer from a digital world to real-life scenarios. In the spring of 2024, I was chosen for a game design team for my senior capstone. This was a 4-month project with a massive scope, and through an exciting collaborative effort, goal-directed design methods, play research, and a brilliant team lead, Echo’s Awakening was born.
The Problem
The current state of video game therapy has focused primarily on non-therapy-based video games to facilitate conversation during counseling. What existing products and services fail to address is the seamless integration of therapy and a digital video game into one experience. For this project, we’ve approached this gap by gamifying counseling tools to teach and display various coping mechanisms. We wanted to create a space for both clients and therapists to explore therapy in a setting that feels relaxed and familiar.
Approach
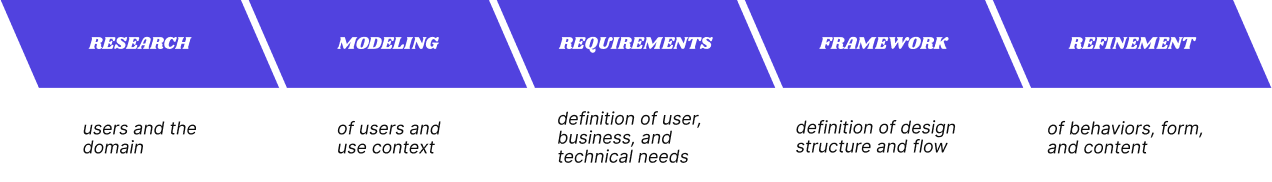
To craft this interactive prototype, we used Alan Cooper’s Goal-Directed Design method. In addition, we used various tools during the process to bring the game design to life, including creating some original game art and cutscenes.

Goal-directed design focuses on understanding the essence of users’ needs and behaviors and crafting a product that can satisfy those requirements. With goal-directed design, we ask why in order to correctly implement the what.
Research
We wanted to approach this game concept with a comprehensive understanding of the games-as-therapy domain, and figure out where Echo’s Awakening could find its footing.
Literature Review
To better understand our possible competition, our team dug deep into peer-reviewed psychology journals and emerged with a plethora of interesting insights into the therapy space. We concluded our research with the knowledge that games can generally be a positive influence on emotional regulation, and that a gamified approach to therapy can provide a highly accessible, customizable, and safe world for a client to learn new skills.
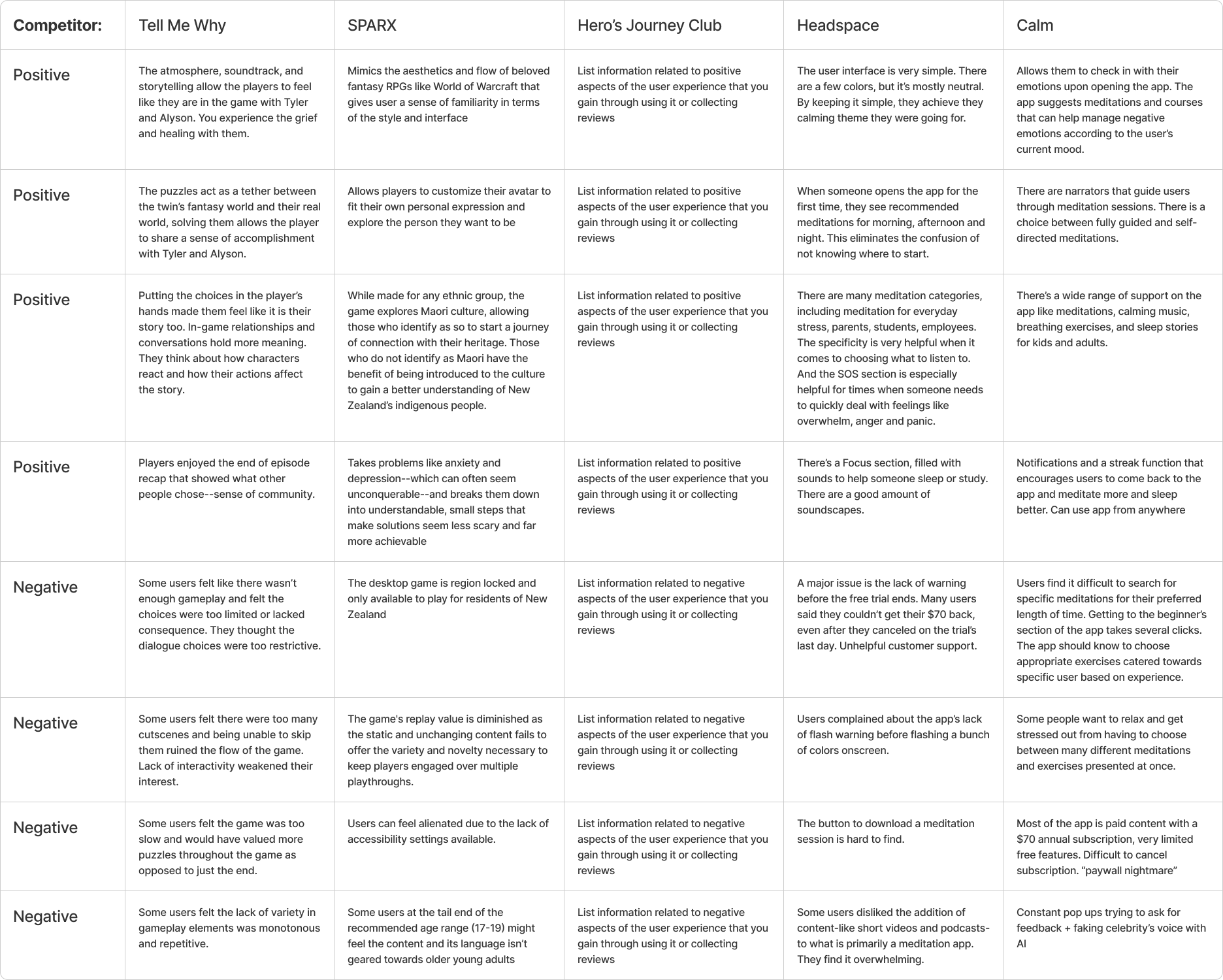
Competitive analysis
Because we wanted to gain an extra layer of understanding about our general market, we selected a range of popular games and therapy tools to dissect and investigate both their positive and negative features.

Discoveries
- Many therapy apps or games are subscription based with a model that charges users annually and end up a “paywall nightmare”
- The general level of accessibility within most therapy-based apps or games is low to non-existent
- There are only a small number of games accessible to the world at large that combine therapeutic skills and learning into a true RPG-style video game
- There is a clear gap in the market in which we can shape a therapeutic game for both client and therapist to engage with
User Research Interviews
Before we began our search for research candidates, we recognized that we needed to know who to interview. We crafted a persona hypothesis in order to better understand our potential audience. We believed that we had 2 main types of users:
Therapist
- This user would engage with Echo’s Awakening as a counseling tool. Although it will be used for work, they need the game to feel personable and allow opportunities to build rapport/converse in a safe space.
Casual player
- This user would engage with Echo’s Awakening as a form of entertainment, picking up coping skills along the way. They may use the game at home to destress, educate, and entertain themselves.
Interview sessions
Due to the nature of our game, we wanted to be quite inclusive with our interview selection process. We put out feelers on various platforms searching for both casual and hardcore games, as well as therapists–particularly those interested in play therapy. We found 5 candidates–2 therapists and 3 self-proclaimed gamers–and held interviews over the course of 1 week.




During our interviews, our team asked about daily habits, game preferences, therapy experience, and more in order to gain a full understanding of how our idea could potentially fit into their lives. For our therapist interviews specifically, we added an extra layer of questioning that focused on play therapy and various professional needs. It was important for our team that we understood how a therapist runs sessions and integrates game-focused activities for a variety of clients.
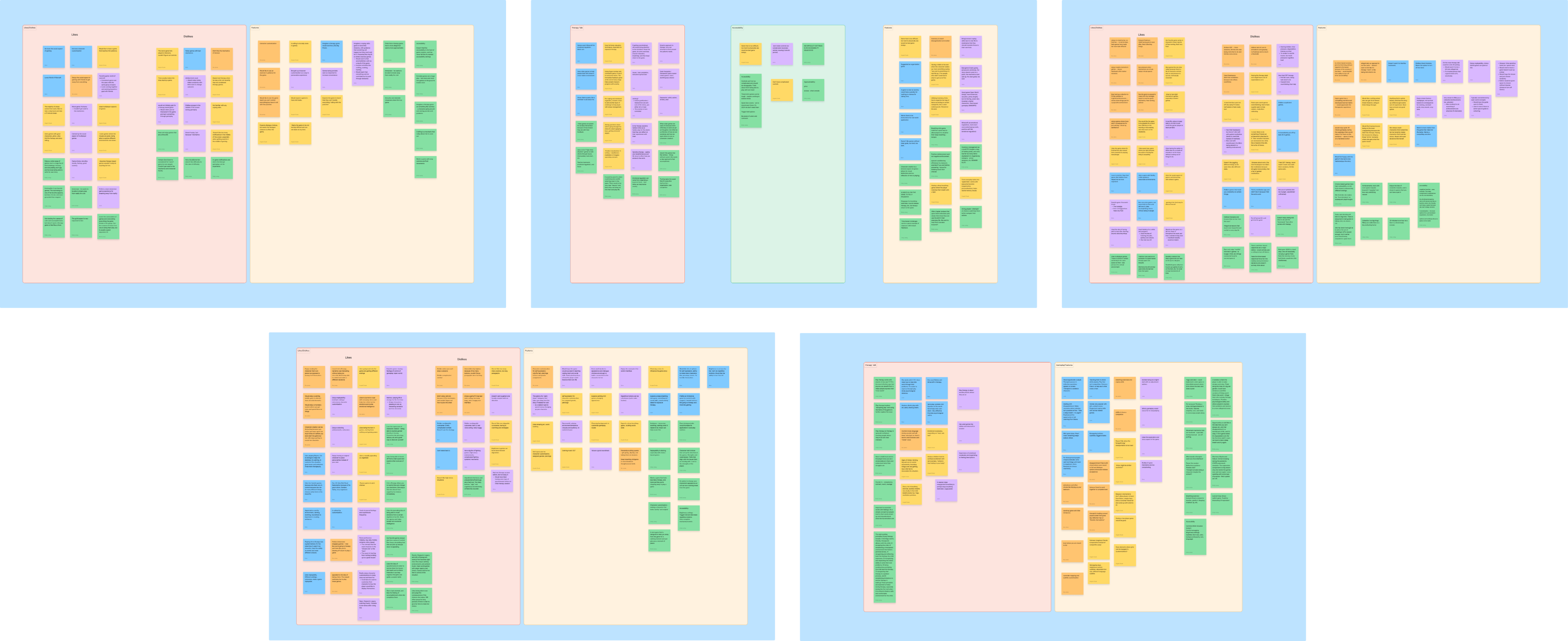
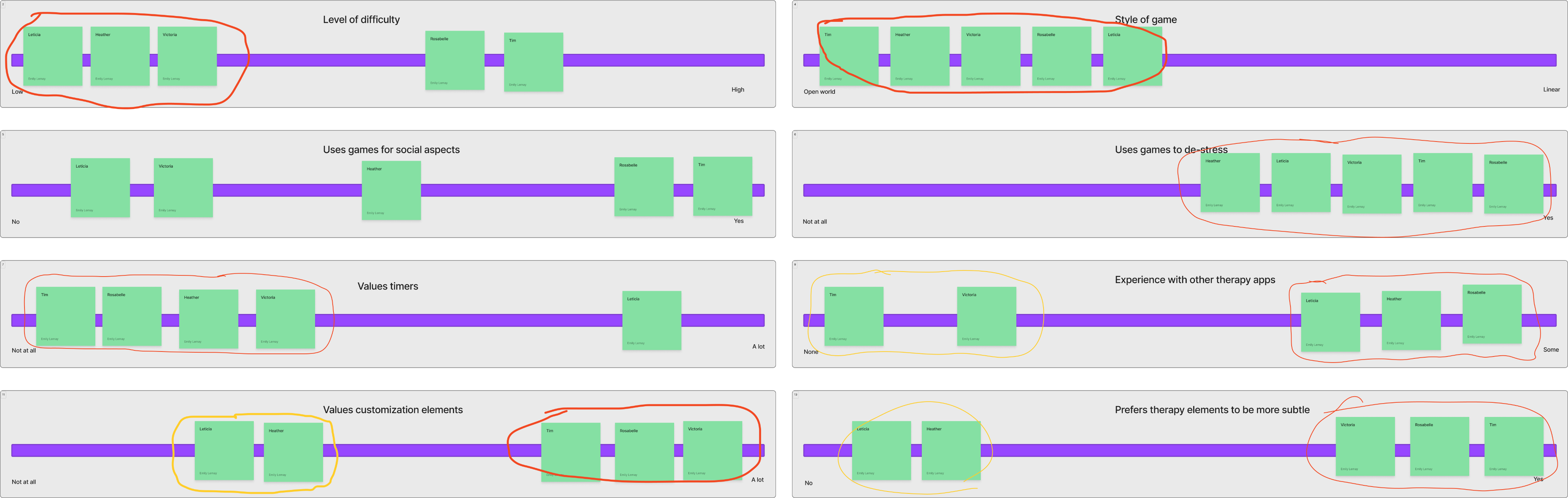
Affinity Mapping
Following every interview, our team would stay on the call to analyze and discuss our findings. We utilized infinity mapping to better organize and evaluate our thoughts. Every team member was asked to jot down important points or interesting blurbs throughout each interview. It was through these points that we categorized scattered thoughts into organized groups. Through this work, we watched as several patterns began to emerge.

Observations
A common thread throughout all our interviewees was their love of freedom and exploration. All of them expressed a desire to engage traditional RPG mechanics like item collection on the condition that there was a deeper purpose involved. Interviewees expressed a heavy interest in learning coping skills and how to apply them to real-life scenarios. Narrative-wise, a choice-based, choose-your-own-adventure style game seemed to be a preferred way to play for many. Additionally, accessibility mattered a great deal to those we interviewed.
Therapists in particular expressed a desire for a fireside chat/pause option in which they could “disrupt play” and discuss client decisions.
Persona Development
All of our data was compiled and analyzed to reveal several patterns of behavior:
- Doesn’t like high levels of difficulty
- Enjoys open world expiration
- Prefers subtle therapy elements
- Values accessibility
- Would prefer portable modality

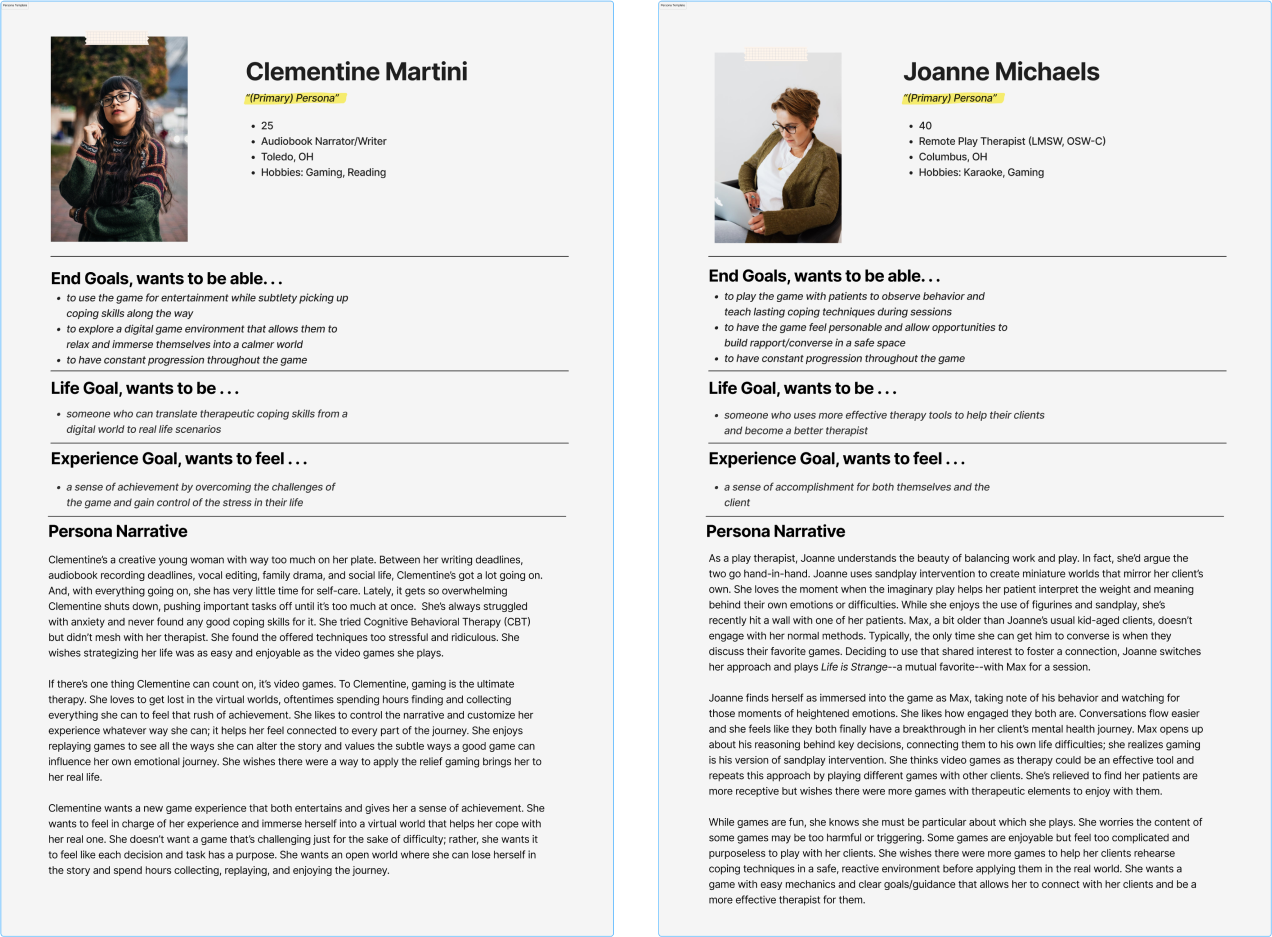
Persona
Just as we originally hypothesized in our research phase, our team decided two personas would be suitable for Echo’s Awakening; one for the therapist, one for the player. Both personas would be along for the same ride, so to speak, but the therapist persona would experience it as something akin to a companion.

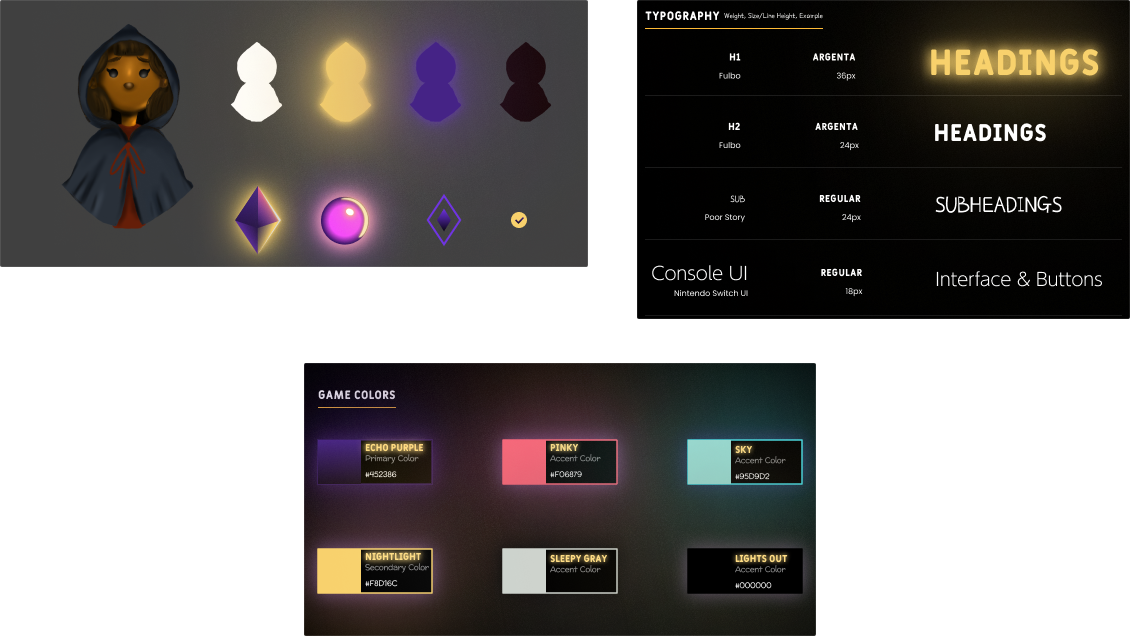
Design
I consider Echo’s Awakening to be a pretty lucky project overall, as the vision was always there from the start. Much of our design inspiration was derived from games and movies many of us love, including Dreams, Life is Strange, Turning Red, and more. We also looked for inspiration in the form of music. J-Hope hope and Lilypichu ended up as our picks to help us shape the sounds of our world.

Because our inspiration and influences were so clear, it was easy to jump into some basic wireframing. We did a lot of iteration in this area, as it was the easiest way for us to visualize our ideas and form a design language that suited our research. During all of this, we made sure to continually discuss and experiment with our key paths and validation scenarios.

Accessibility
I joined the team as a UX designer, but my passion for accessibility led me to take charge of it on this project. While we weren’t technically making a “real” game, I knew that it was important to instill within the team a desire for inclusive design. I believe every project needs to start with a firm, accessible foundation. Games are for everyone, and accounting for disabilities and creating an approachable, accessible experience for all will always be a priority high on my task list.
While it’s impossible to make a game that is 100% accessible to everyone, there are steps teams can take to create an experience with as few barriers as possible. Our design approach from the beginning was to always consider disabled players and create a core game design that, by default, has fewer barriers to access. This includes avoiding button controls that require you to hold buttons/triggers, avoiding any quick-time events or moments where players are required to rapidly tap buttons, and avoiding the use of color as the only way to communicate information.
That being said, there are some areas where a settings menu would best fit the needs of our players. Providing more settings equals more customizability, which means more specific needs can be met. Because this isn’t a fully imagined game (yet!), it was quite difficult to accurately nail exactly what settings we'd need to provide. In what way would players need to interact with the story in a way that may be difficult? Will there be any unintended flashing? Full screen effects? What is navigation like? Much of what was done in terms of our accessibility work was theorycrafting, but I feel we ended up with a pretty great range of settings, some of which include:
- subtitles with size/color/opacity choice
- comprehensive volume sliders
- colorblind modes
- text to speech
- speech to text
- object highlight toggle
- fullscreen effect toggle
- control remapping
- motion control toggle
- ability to turn on and off timers
- enhanced audio cues
Information architecture can be a very difficult thing, and there is always a big debate over whether or not a dedicated accessibility settings page is the “right” choice. While the data says a majority of players prefer having the accessibility settings sprinkled in alongside others, I knew that the best choice here was to do that as well as add a dedicated page. Players can find all the accessibility settings on their proper page, but folks looking for a more direct way to explore accessibility are welcome to navigate to the dedicated section.
Usability Testing
We invited a couple of our interviewees from our research phase back to complete a usability test of our completed prototype. The goal of these tests were to help us root out any potential issues, as well as get a feel for the overall aesthetic and feel of our game. A task list was given to all participants, and we were there in the background of their journey to observe their paths and address and confusion along the way.

Our testers encountered a couple pain points:
- It wasn’t always clear in the visual hierarchy what was being selected
- There wasn’t enough time to read disclaimers when first booting the game
- Found some of the ux copywriting a bit confusing to read
With that feedback in mind, we refined our prototype a bit more:
- Added stronger visual hierarchy on all buttons, including size differentiation and clear hover effects
- Added button inputs to allow manual progress through the initial disclaimers during boot
- Clarified some of our copywriting to better explain game modes
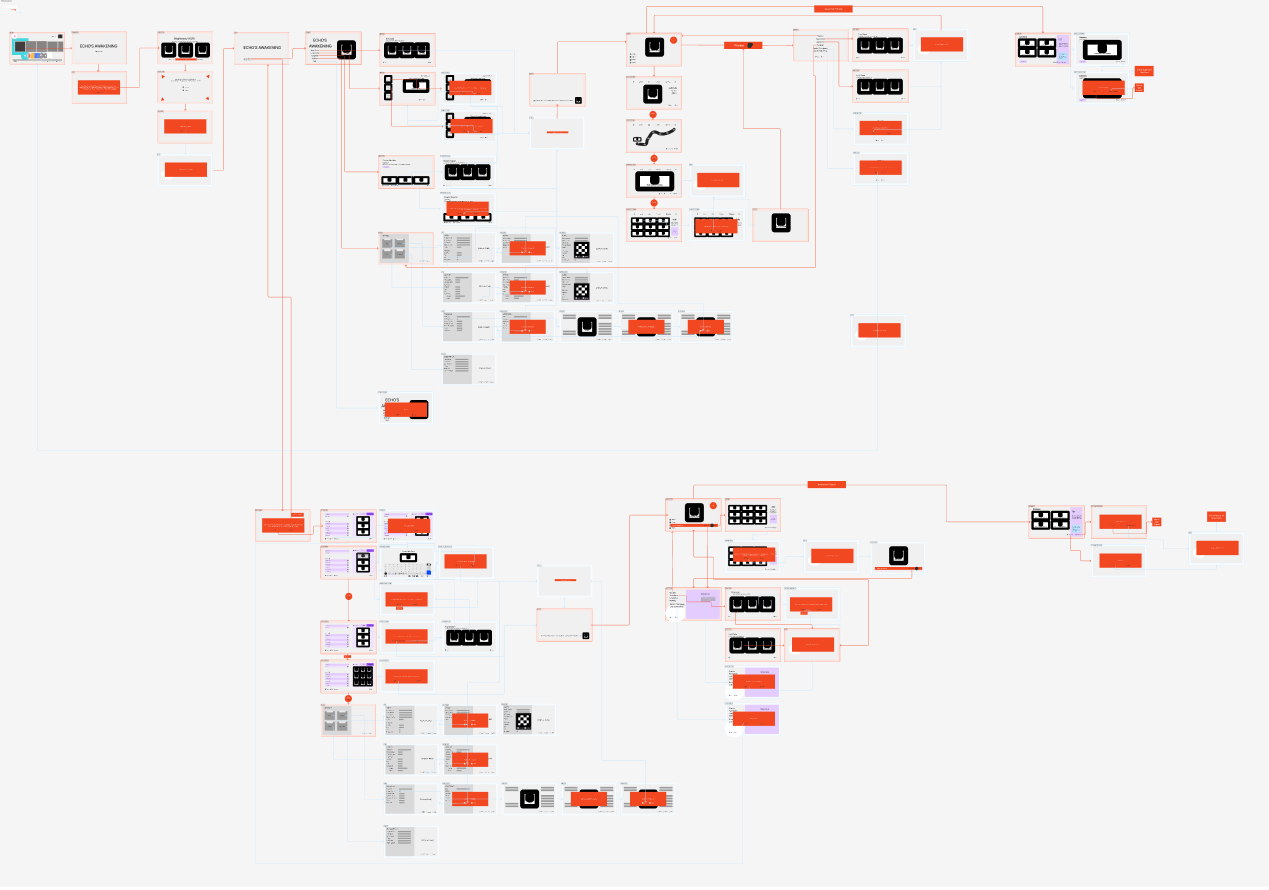
Final prototype
All of the research, interviews, tests, and endless ideation and iteration finally culminated into a game design prototype we’re proud to share. Echo’s Awakening is a unique therapy-based game for the Nintendo Switch that combines cozy RPG mechanics and proven life skill methods to create an exciting game that therapists can use as a supplemental therapy tool in their session. But it’s not limited to just therapists; anyone can boot up Echo’s Awakening and explore a rich dream world while also learning valuable life skills to cope with the stress of everyday existence.
Reflections
On a personal level, I would argue this has been my biggest growth moment as a designer. This was my first time being a part of a team this organized, and also my first time heading up accessibility as a whole for a team of designers. Every day was filled with a striking amount of learning moments, both as a UX designer and, truthfully, just as a human. I could reflect all day on the things I learned and experienced for this project, but I'll do everyone a favor and hit a few of the key points:
- Gamepad protoyping requires an entirely new mindset. Having worked previously on mobile app designs and games for mouse and keyboard, this was truly my first exploration into full controller thinking. Experimentation was key, and allowing ourselves to fully explore the possibility of different inputs led to a lot of brilliant discoveries for our protoype. It was a massive learning curve, and I'll be heading into my next project with a better idea of the general architecture needed to make the prototyping process easier.
- Everyone has a strength. By allowing each member of the team to actively voice their opinions and understand their own skills and interests, we saw everyone truly excel at their role. This honest, encouraging environment also led to a great collaborative atmosphere where folks were unfraid to ask for help or advice.
- Creative risks can lead to incredible innovation. I feel like this is a great way to explain our entire project. We started with a big idea that only got bigger and bigger as we continued to iterate. When we asked ourselves if we should do something, we immediately followed it up with how we could do it, then gave ourselves the space to implement it.
- There are no individual heroes in game development. Successful projects, especially those with tight deadlines and big dreams, are a product of relentless amounts of teamwork and communication. When you build a team full of people with diverse backgrounds and innovative ways of thinking, everyone shines.